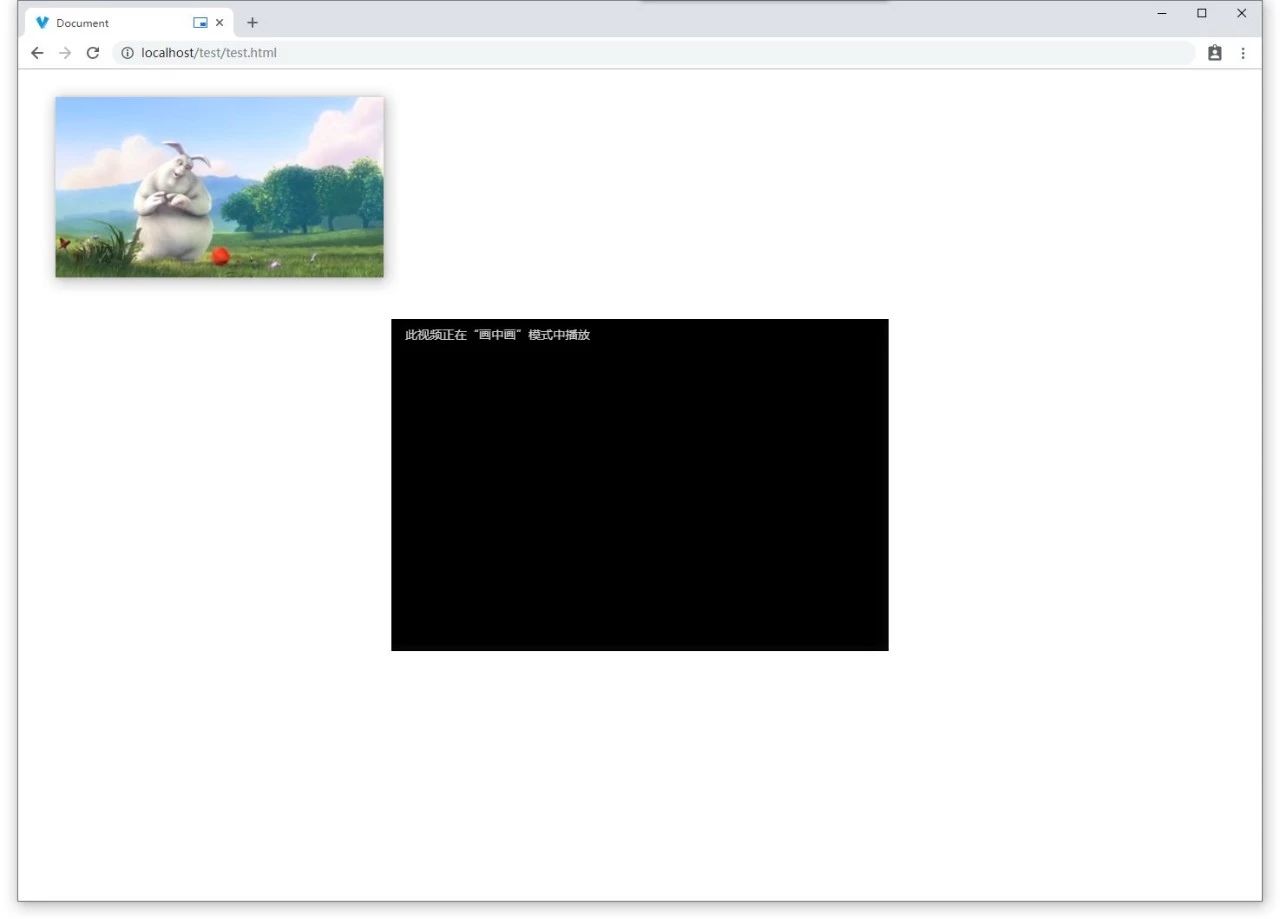
前段时间 Chrome 70 更新,新增了一项功能:画中画播放视频。这项功能可以让 Chrome 在支持的系统平台上,让视频以画中画的形式播放,类似 Windows 10 上哪个 UWP 的画中画,就是独立悬浮视频窗口。
这项功能对于喜欢一边干其他事,一边用看视频的人来说很实用,特别是屏幕比较小的情况下,终于能把网页里的视频窗口给独立出来了。
但是这个功能很多人不知道怎么用,即使知道怎么用,发现在很多视频网站上用不了,特别是国内的一些视频网站。
小山今天就教大家如何正确使用 Google Chrome 的画中画功能。

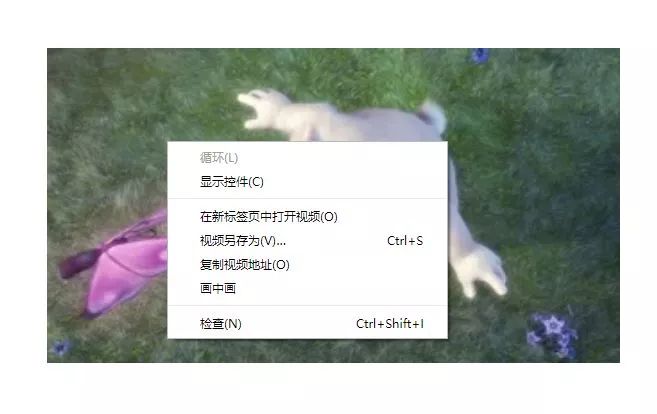
其实想使用画中画功能特别简单,只需要用鼠标右键来点击网站上的视频,在弹出的菜单里选择画中画就可以了,如果点一次没有弹出画中画菜单,就点击两次,像下面这样。
但是在一些视频网站,特别是国内视频网站用这种方法的时候会发现一个问题,即使点击两次右键,浏览器原生的功能菜单也出来了,但是并没有画中画的选项,难道是这个视频网站不支持吗,非也非也。
这是因为有些视频网站会给视频窗口加一层 div 遮罩,而当你点击视频窗口的时候,点击的并不是视频窗口,而是在视频窗口上面那层 div 遮罩,这样一来,浏览器并不会认为你点击的是视频,所以就没有弹出视频的功能菜单。
那么怎么解决这个问题呢?
如果你可以访问 Chrome 应用商店,可以使用 Google 官方提供的一个扩展程序,在视频播放界面点击扩展程序图标就可以进入画中画模式了。
Chrome 画中画扩展:https://chrome.google.com/webstore/detail/hkgfoiooedgoejojocmhlaklaeopbecg
如果你无法访问 Chrome 应用商店,我也提供了另一种方法。
javascript:if(document.pictureInPictureElement===document.querySelector("video"))document.exitPictureInPicture(); else document.querySelector("video").requestPictureInPicture();
打开书签管理器,添加书签,书签的网址填上面这段代码,保存。需要当前网页视频开启或退出画中画的时候,在书签栏点击这个书签就行了。
好了,大家如果对上面有任何疑问,欢迎加入 QQ 群与我交流。

微信扫描二维码关注我们
如果觉得文章有帮助到你,可以点击下方的打赏按钮赞助下服务器费用。

文章评论